Sesetengah blog yang anda lawati mempunyai kursoryang unik dan menarik. Ada yang membuat kursor dengan tulisan nama sendiri dan ada yang meletakkan gambar sebagai kursor.Mungkin anda ingin membuatnya ,jadi tutorial ini akan menerangkan cara cara untuk membuat kursor anda sendiri.
Untuk tutorial ini saya menggunakan perisian AdobePhotoshop CS5.
1.Pada menu file pilih new dan masukkan setting seperti berikut
Width 80pixels,height 45 pixels,resolution 75pixels dan background content transparent
Klik ok setelah memasukkannya.
2.Kemudian kita akan masukkan anak panah untuk kursor ini,pada toolbar pilih rectangle tool (ikon kotakdisebelah bawah ikon panah)dan ambil custom shape dari senarai yang terpapar
3.Gunakan move tool dantandakan(tick)pada show transform control untuk memutarkan anak panah .Kotak yang muncul membolehkan anda membesar,memutar dan mengubah kedudukan.
4.pilih text tool ,jenis tulisan,warna dan taipkan teks yang anda inginkan
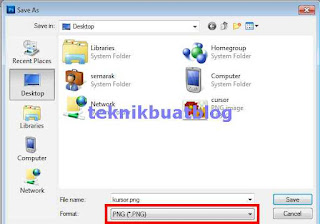
5.Simpan kursor yang telah dihasilkan
Ambil menu file pilih save as masukkan nama fail pada file name dan pilih format png (boleh juga format gif) pada format dan klik save.
Ok dah siap pun cursor text anda.
Cara nak letak gambar sebagai kursor
1.Anda perlu sediakan imej yang hendak diletakkan sebagai kursor.Jika imej besar perlulah dipotong terlebih dahulu
memotong imej dengan photoshop:
2.Masukkan imej>>klik open>>pilih imej yang diperlukan
Pilih crop tool,kemudianklik an seretkekotakpadabahagian yang hendakdipotong.Tekan enter
3. Jika sudah berpuashati.Simpan imej anda dengan format jpeg.
4.Seterusnya ikut pada langkah 2 diatas(memasukkan anak panah)
masukkan imej yang telah anda crop..
5.File pilih>> open dan browse imej tadi.Gunakan move tool,klik dan seret ke sebelah kursor yang telah dibuat
Untuk ubah saiz pastikan show transform controls diaktifkan.kemudian save imej dalam format png atau gif.
Cara meletakkan cursor pada blog
Imej yang telah siap perlu diupload pada web site yang menyediakan kemudahan upload imej seperti imageshack atau tinypic bagi mendapatkan dapatkan url untuk imej.Setelah selesai upload dan dapatkan url tadi.
dan letakkan kod seperti dibawah sebelum kod </head>:
<style type="text/css">body {cursor:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmwBwofiF-fhE0CQFO9pBOkcboz8TZ7R7gk-Os6PqLqVT6YJ2-F1oCq_ogp8kUpEn1z32PA9XsZ37rEtTumVYGtbSOGO8m-tCgXe22EgVXtgv5eSmU5GcGP9vZD9dmqOVjdsnmG2djZew/s1600/lieeza.gif),default}</style>
Masukkan url imej yang anda upload dan gantikan pada bahagian teks berwarna oren.
Kemudian save.










Tiada ulasan:
Catat Ulasan