Khamis, 20 November 2014
Rabu, 5 November 2014
Khamis, 16 Oktober 2014
Sabtu, 11 Oktober 2014
Jumaat, 10 Oktober 2014
Rabu, 24 September 2014
Selasa, 23 September 2014
ANIME STUDIO,TEKNIK REKA KARAKTER ..
Isnin, 22 September 2014
TEKNIK LUKIS GADIS BERHIJAB
TEKNIK LUKIS MANGA
TEKNIK LUKIS GAMBAR 3D
Ahad, 20 April 2014
CARA BUAT CURSOR SENDIRI
Sesetengah blog yang anda lawati mempunyai kursoryang unik dan menarik. Ada yang membuat kursor dengan tulisan nama sendiri dan ada yang meletakkan gambar sebagai kursor.Mungkin anda ingin membuatnya ,jadi tutorial ini akan menerangkan cara cara untuk membuat kursor anda sendiri.
Untuk tutorial ini saya menggunakan perisian AdobePhotoshop CS5.
1.Pada menu file pilih new dan masukkan setting seperti berikut
Width 80pixels,height 45 pixels,resolution 75pixels dan background content transparent
Klik ok setelah memasukkannya.
2.Kemudian kita akan masukkan anak panah untuk kursor ini,pada toolbar pilih rectangle tool (ikon kotakdisebelah bawah ikon panah)dan ambil custom shape dari senarai yang terpapar
3.Gunakan move tool dantandakan(tick)pada show transform control untuk memutarkan anak panah .Kotak yang muncul membolehkan anda membesar,memutar dan mengubah kedudukan.
4.pilih text tool ,jenis tulisan,warna dan taipkan teks yang anda inginkan
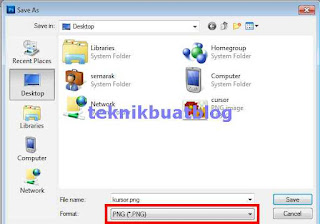
5.Simpan kursor yang telah dihasilkan
Ambil menu file pilih save as masukkan nama fail pada file name dan pilih format png (boleh juga format gif) pada format dan klik save.
Ok dah siap pun cursor text anda.
Cara nak letak gambar sebagai kursor
1.Anda perlu sediakan imej yang hendak diletakkan sebagai kursor.Jika imej besar perlulah dipotong terlebih dahulu
memotong imej dengan photoshop:
2.Masukkan imej>>klik open>>pilih imej yang diperlukan
Pilih crop tool,kemudianklik an seretkekotakpadabahagian yang hendakdipotong.Tekan enter
3. Jika sudah berpuashati.Simpan imej anda dengan format jpeg.
4.Seterusnya ikut pada langkah 2 diatas(memasukkan anak panah)
masukkan imej yang telah anda crop..
5.File pilih>> open dan browse imej tadi.Gunakan move tool,klik dan seret ke sebelah kursor yang telah dibuat
Untuk ubah saiz pastikan show transform controls diaktifkan.kemudian save imej dalam format png atau gif.
Cara meletakkan cursor pada blog
Imej yang telah siap perlu diupload pada web site yang menyediakan kemudahan upload imej seperti imageshack atau tinypic bagi mendapatkan dapatkan url untuk imej.Setelah selesai upload dan dapatkan url tadi.
dan letakkan kod seperti dibawah sebelum kod </head>:
<style type="text/css">body {cursor:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmwBwofiF-fhE0CQFO9pBOkcboz8TZ7R7gk-Os6PqLqVT6YJ2-F1oCq_ogp8kUpEn1z32PA9XsZ37rEtTumVYGtbSOGO8m-tCgXe22EgVXtgv5eSmU5GcGP9vZD9dmqOVjdsnmG2djZew/s1600/lieeza.gif),default}</style>
Masukkan url imej yang anda upload dan gantikan pada bahagian teks berwarna oren.
Kemudian save.
cara pasang scroll bar di blog
Memasang scroll bar pada blog tujuannya yang utama adalah bagi menjimat kan ruangan.Cara membuat nya amat mudah dengan hanya mengikut langkah dibawah ini.
1.Masuk ke dashboard,
kemudian pilih Layout-->>add gadget
2.HTML/JAVASCRIPT
Masukkan kod berikut:
<div style="background-color: white; border: 1px solid rgb(204, 204, 204); height: 80px; overflow: auto; padding: 5px; width: 170px;">
Saiz kotak scroll boleh ditukar pada width(lebar)dan height)tinggi pada kod diatas
Untuk membuat menu scroll :
kod nya adalah seperti dibawah ini :
<div class="widget-content">
<ul style="width: 145px; height: 150px; background-color: #FFEAEA; font-family: verdana; font-size: 10px; font-weight: bold; text-align: left; border: 2px ridge #52FF20; overflow: auto;">
<li><a href="http://teknikbuatblog.blogspot.com/2010/03/cara-membuat-blog.html" target="_blank">Cara membuat blog</a></li>
masukkan link seterusnya....
</li></ul></div>
Jika hendak letakkan nombor dihadapan senarai gantikan ul kepada ol
ul akan memaparkan bullet dihadapan
Kod warna oren untuk kod scroll
Kod warna hijau adalah link artikel dan warna biru tajuk artikel yang hendak paparkan
Scroll akan muncul bila kandungan pada list melebihi ketinggian yang diletakkan pada kod(overflow:auto).Jadi ubahkan ketinggian pada height.
3.kemudian save untuk melihat hasilnya.
1.Masuk ke dashboard,
kemudian pilih Layout-->>add gadget
2.HTML/JAVASCRIPT
Masukkan kod berikut:
<div style="background-color: white; border: 1px solid rgb(204, 204, 204); height: 80px; overflow: auto; padding: 5px; width: 170px;">
masukkan teks atau apa apa kod yang hendak dipaparkan disini atau
</div>Saiz kotak scroll boleh ditukar pada width(lebar)dan height)tinggi pada kod diatas
Memasang scroll bar pada blog tujuannya yang utama adalah bagi menjimat kan ruangan.Cara membuat nya amat mudah dengan hanya mengikut langkah dibawah ini.
Untuk membuat menu scroll :
kod nya adalah seperti dibawah ini :
<div class="widget-content">
<ul style="width: 145px; height: 150px; background-color: #FFEAEA; font-family: verdana; font-size: 10px; font-weight: bold; text-align: left; border: 2px ridge #52FF20; overflow: auto;">
<li><a href="http://teknikbuatblog.blogspot.com/2010/03/cara-membuat-blog.html" target="_blank">Cara membuat blog</a></li>
masukkan link seterusnya....
</li></ul></div>
Jika hendak letakkan nombor dihadapan senarai gantikan ul kepada ol
ul akan memaparkan bullet dihadapan
Kod warna oren untuk kod scroll
Kod warna hijau adalah link artikel dan warna biru tajuk artikel yang hendak paparkan
Scroll akan muncul bila kandungan pada list melebihi ketinggian yang diletakkan pada kod(overflow:auto).Jadi ubahkan ketinggian pada height.
3.kemudian save untuk melihat hasilnya.
Sabtu, 15 Mac 2014
MEMASANG WIDGET ANIMASI DI BLOG
Cara memasang widget animasi bergerak di Blog
pada artikel ini saya akan membahas tentang Cara memasang widget animasi bergerak di Blog
yaitu memasang widget bergerak/animasi yang keren,unik dan lucu
widget ini untuk menghiasi blog anda langsung saja TUTORIALnya :
1.Login dulu ke blog anda
2.dashboard
3.click gadget
4.lalu pilih add gadget
5.click html/javascript
6.lalu copy code berikut di bawah ini :D
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href=" http://hasbiabhi.blogspot.com/2012/12/cara-memasang-widget-animasi-bergerak.html" target="_blank"><img border="0" src=" http://content.sweetim.com/sim/cpie/emoticons/00020389.gif" title="Cara memasang widget animasi bergerak". alt="Dapatkan widget animasi ini !" /></a><small><center><a href="http://hasbiabhi.blogspot.com/2012/12/cara-memasang-widget-animasi-bergerak.html" target="_blank">Animasi Helikopter</a></center></small></div>
yaitu memasang widget bergerak/animasi yang keren,unik dan lucu
widget ini untuk menghiasi blog anda langsung saja TUTORIALnya :
1.Login dulu ke blog anda
2.dashboard
3.click gadget
4.lalu pilih add gadget
5.click html/javascript
6.lalu copy code berikut di bawah ini :D
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href=" http://hasbiabhi.blogspot.com/2012/12/cara-memasang-widget-animasi-bergerak.html" target="_blank"><img border="0" src=" http://content.sweetim.com/sim/cpie/emoticons/00020389.gif" title="Cara memasang widget animasi bergerak". alt="Dapatkan widget animasi ini !" /></a><small><center><a href="http://hasbiabhi.blogspot.com/2012/12/cara-memasang-widget-animasi-bergerak.html" target="_blank">Animasi Helikopter</a></center></small></div>
Read more at http://hasbiabhi.blogspot.com/2012/12/cara-memasang-widget-animasi-bergerak.html#AOfQFhyQO8IPKkQ2.99
CARA PASANG FLASH BANNER
Mungkin anda ingin memasang banner flash pada blog anda.banner flash ini lebih menarik dipasang jika ingin mengiklan sesuatu pada blog kerana ia berbentuk animasi.Flash banner ini telah digunakan secara meluas pada web site ketika ini.
Berikut adalah cara bagi memasang flash banner pada blog anda:
Mula mula anda perlu sediakan fail flash terlebih dahulu.fail ini boleh kita buat dengan menggunakan web site yang menyediakan khidmat membuat free banner maker secara online.
Sesudah banner disiapkan anda perlu mengupload banner tersebut.Anda boleh mengupload banner ini pada mana mana web hosting dan dapatkan url flash banner untuk diletakkan pada blog.Anda juga boleh gunakan googlesite.
Langkah bagi mengupload file
1.Anda perlu membuat akaun di https://sites.google.com/
2.Log in menggunakan akaun blog,pada dashboard klik pada create.
3.Pada name your site,letakkan nama site anda dan masuk kod verification dibawahnya
4.Kemudianpada dashboard klik ikon new page diatasnya,pada new page letakkan nama
page anda dan klik create.
Sesudah Berjaya mencipta page klik pada add file dan browse fail flash anda dan upload
Sesudah Berjaya mengupload file anda ,nama fail tersebut akan berada diatas ikon add file.Klik pada kanan pada fail tersebut dan ambil copy link location.Simpan link ini untuk langkah seterusnya.
Contoh link adalah seperti dibawah ini.
https://sites.google.com/site/labulabiblog/lab/flash%20banner.swf?attredirects=0
teks yang berwarna oren boleh didelete
Memasukkan fail flash pada blog:
untuk dashboard lama:
pada dashboard ambil design....page elements..
add a gadget...html/javascript
untuk dashboard baru
ambil layout...add a gadget
pilih HTML/Javascript
dan masukkan kod dibawah ini:
<embed src=https://sites.google.com/site/labulabiblog/lab/flash%20banner.swf" quality="high" allowscriptaccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" align="middle" height="150" width="150"></embed>
Nota:
Masukkan link banner anda pada teks berwarna merah
ubah saiz banner pada teks warna hijau
kemudian klik pada save.
Selasa, 11 Mac 2014
CARA PASANG KOTAK SCROLL BAR
Memasang scroll bar pada blog tujuannya yang utama adalah bagi menjimat kan ruangan.Cara membuat nya amat mudah dengan hanya mengikut langkah dibawah ini.
1.Masuk ke dashboard,
kemudian pilih Layout-->>add gadget
2.HTML/JAVASCRIPT
Masukkan kod berikut:
<div style="background-color: white; border: 1px solid rgb(204, 204, 204); height: 80px; overflow: auto; padding: 5px; width: 170px;">
Saiz kotak scroll boleh ditukar pada width(lebar)dan height)tinggi pada kod diatas
Untuk membuat menu scroll :
kod nya adalah seperti dibawah ini :
<div class="widget-content">
<ul style="width: 145px; height: 150px; background-color: #FFEAEA; font-family: verdana; font-size: 10px; font-weight: bold; text-align: left; border: 2px ridge #52FF20; overflow: auto;">
<li><a href="http://kartunmohddin.blogspot.com/2010/03/cara-membuat-blog.html" target="_blank">Cara membuat blog</a></li>
masukkan link seterusnya....
</li></ul></div>
Jika hendak letakkan nombor dihadapan senarai gantikan ul kepada ol
ul akan memaparkan bullet dihadapan
Kod warna oren untuk kod scroll
Kod warna hijau adalah link artikel dan warna biru tajuk artikel yang hendak paparkan
Scroll akan muncul bila kandungan pada list melebihi ketinggian yang diletakkan pada kod(overflow:auto).Jadi ubahkan ketinggian pada height.
3.kemudian save untuk melihat hasilnya.
1.Masuk ke dashboard,
kemudian pilih Layout-->>add gadget
2.HTML/JAVASCRIPT
Masukkan kod berikut:
<div style="background-color: white; border: 1px solid rgb(204, 204, 204); height: 80px; overflow: auto; padding: 5px; width: 170px;">
masukkan teks atau apa apa kod yang hendak dipaparkan disini atau
</div>Saiz kotak scroll boleh ditukar pada width(lebar)dan height)tinggi pada kod diatas
Memasang scroll bar pada blog tujuannya yang utama adalah bagi menjimat kan ruangan.Cara membuat nya amat mudah dengan hanya mengikut langkah dibawah ini.
Untuk membuat menu scroll :
kod nya adalah seperti dibawah ini :
<div class="widget-content">
<ul style="width: 145px; height: 150px; background-color: #FFEAEA; font-family: verdana; font-size: 10px; font-weight: bold; text-align: left; border: 2px ridge #52FF20; overflow: auto;">
<li><a href="http://kartunmohddin.blogspot.com/2010/03/cara-membuat-blog.html" target="_blank">Cara membuat blog</a></li>
masukkan link seterusnya....
</li></ul></div>
Jika hendak letakkan nombor dihadapan senarai gantikan ul kepada ol
ul akan memaparkan bullet dihadapan
Kod warna oren untuk kod scroll
Kod warna hijau adalah link artikel dan warna biru tajuk artikel yang hendak paparkan
Scroll akan muncul bila kandungan pada list melebihi ketinggian yang diletakkan pada kod(overflow:auto).Jadi ubahkan ketinggian pada height.
3.kemudian save untuk melihat hasilnya.
Langgan:
Ulasan (Atom)



.JPG)